It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no. The basic Markdown syntax allows you to create code blocks by indenting lines by four spaces or one tab. If you find that inconvenient, try using fenced code blocks. Depending on your Markdown processor or editor, you’ll use three backticks (```) or three tildes on the lines before and after the code block. Note: The instructions from this guide are referring to the Classic Editor. If you are using the WordPress block editor, please see this guide. See the Markdown page for instructions on enabling Markdown for posts, pages and comments on your blog, and for more detailed information about using Markdown. Markdown now supports Block Quotes! The syntax to use Block Quotes is or followed by a space. at the beginning of a line of text, creates a single-line block quote. at the beginning of a line of text, creates a multi-line block quote.
Overview
Nearly all Markdown applications support the basic syntax outlined in John Gruber’s original design document. There are minor variations and discrepancies between Markdown processors — those are noted inline wherever possible.
Headings
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three (<h3>), use three number signs (e.g., ### My Header).
| Markdown | HTML | Rendered Output |
|---|---|---|
# Heading level 1 | <h1>Heading level 1</h1> | |
## Heading level 2 | <h2>Heading level 2</h2> | Heading level 2 |
### Heading level 3 | <h3>Heading level 3</h3> | Heading level 3 |
#### Heading level 4 | <h4>Heading level 4</h4> | Heading level 4 |
##### Heading level 5 | <h5>Heading level 5</h5> | Heading level 5 |
###### Heading level 6 | <h6>Heading level 6</h6> | Heading level 6 |
Alternate Syntax
Alternatively, on the line below the text, add any number of characters for heading level 1 or -- characters for heading level 2.
| Markdown | HTML | Rendered Output |
|---|---|---|
Heading level 1 | <h1>Heading level 1</h1> | |
Heading level 2 | <h2>Heading level 2</h2> | Heading level 2 |
Heading Best Practices
Markdown applications don’t agree on how to handle a missing space between the number signs (#) and the heading name. For compatibility, always put a space between the number signs and the heading name.
| ✅ Do this | ❌ Don't do this |
|---|---|
# Here's a Heading | #Here's a Heading |
Paragraphs
To create paragraphs, use a blank line to separate one or more lines of text.
| Markdown | HTML | Rendered Output |
|---|---|---|
I really like using Markdown. | <p>I really like using Markdown.</p> | I really like using Markdown. I think I'll use it to format all of my documents from now on. |
Paragraph Best Practices
Unless the paragraph is in a list, don’t indent paragraphs with spaces or tabs.
| ✅ Do this | ❌ Don't do this |
|---|---|
Don't put tabs or spaces in front of your paragraphs. | This can result in unexpected formatting problems. |
Line Breaks
To create a line break (<br>), end a line with two or more spaces, and then type return.
| Markdown | HTML | Rendered Output |
|---|---|---|
This is the first line. | <p>This is the first line.<br> | This is the first line. |
Line Break Best Practices
You can use two or more spaces (commonly referred to as “trailing whitespace”) for line breaks in nearly every Markdown application, but it’s controversial. It’s hard to see trailing whitespace in an editor, and many people accidentally or intentionally put two spaces after every sentence. For this reason, you may want to use something other than trailing whitespace for line breaks. Fortunately, there is another option supported by nearly every Markdown application: the <br> HTML tag.
For compatibility, use trailing white space or the <br> HTML tag at the end of the line.
There are two other options I don’t recommend using. CommonMark and a few other lightweight markup languages let you type a backslash () at the end of the line, but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. And at least a couple lightweight markup languages don’t require anything at the end of the line — just type return and they’ll create a line break.
| ✅ Do this | ❌ Don't do this |
|---|---|
First line with two spaces after. | First line with a backslash after. |
Emphasis
You can add emphasis by making text bold or italic.
Bold
To bold text, add two asterisks or underscores before and after a word or phrase. To bold the middle of a word for emphasis, add two asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
I just love **bold text**. | I just love <strong>bold text</strong>. | I just love bold text. |
I just love __bold text__. | I just love <strong>bold text</strong>. | I just love bold text. |
Love**is**bold | Love<strong>is</strong>bold | Loveisbold |
Bold Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
Love**is**bold | Love__is__bold |
Italic
To italicize text, add one asterisk or underscore before and after a word or phrase. To italicize the middle of a word for emphasis, add one asterisk without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
Italicized text is the *cat's meow*. | Italicized text is the <em>cat's meow</em>. | Italicized text is the cat’s meow. |
Italicized text is the _cat's meow_. | Italicized text is the <em>cat's meow</em>. | Italicized text is the cat’s meow. |
A*cat*meow | A<em>cat</em>meow | Acatmeow |
Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
A*cat*meow | A_cat_meow |
Bold and Italic
To emphasize text with bold and italics at the same time, add three asterisks or underscores before and after a word or phrase. To bold and italicize the middle of a word for emphasis, add three asterisks without spaces around the letters.
| Markdown | HTML | Rendered Output |
|---|---|---|
This text is ***really important***. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is ___really important___. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is __*really important*__. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This text is **_really important_**. | This text is <strong><em>really important</em></strong>. | This text is really important. |
This is really***very***important text. | This is really<strong><em>very</em></strong>important text. | This is reallyveryimportant text. |
Bold and Italic Best Practices
Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold and italicize the middle of a word for emphasis.
| ✅ Do this | ❌ Don't do this |
|---|---|
This is really***very***important text. | This is really___very___important text. |
Blockquotes
To create a blockquote, add a > in front of a paragraph.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
Blockquotes with Multiple Paragraphs
Blockquotes can contain multiple paragraphs. Add a > on the blank lines between the paragraphs.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Nested Blockquotes
Blockquotes can be nested. Add a >> in front of the paragraph you want to nest.
The rendered output looks like this:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Blockquotes with Other Elements
Blockquotes can contain other Markdown formatted elements. Not all elements can be used — you’ll need to experiment to see which ones work.
The rendered output looks like this:
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
Lists
You can organize items into ordered and unordered lists.
Ordered Lists
To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one.
| Markdown | HTML | Rendered Output |
|---|---|---|
1. First item | <ol> |
|
1. First item | <ol> |
|
1. First item | <ol> |
|
1. First item | <ol> |
|
Ordered List Best Practices
CommonMark and a few other lightweight markup languages let you use a parenthesis ()) as a delimiter (e.g., 1) First item), but not all Markdown applications support this, so it isn’t a great option from a compatibility perspective. For compatibility, use periods only.
| ✅ Do this | ❌ Don't do this |
|---|---|
1. First item | 1) First item |
Unordered Lists
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.

| Markdown | HTML | Rendered Output |
|---|---|---|
- First item | <ul> |
|
* First item | <ul> |
|
+ First item | <ul> |
|
- First item | <ul> |
|
Starting Unordered List Items With Numbers
If you need to start an unordered list item with a number followed by a period, you can use a backslash () to escape the period.
| Markdown | HTML | Rendered Output |
|---|---|---|
- 1968. A great year! | <ul> |
|
Unordered List Best Practices
Markdown applications don’t agree on how to handle different delimiters in the same list. For compatibility, don’t mix and match delimiters in the same list — pick one and stick with it.
| ✅ Do this | ❌ Don't do this |
|---|---|
- First item | + First item |
Adding Elements in Lists
To add another element in a list while preserving the continuity of the list, indent the element four spaces or one tab, as shown in the following examples.
Paragraphs
The rendered output looks like this:
- This is the first list item.
Here’s the second list item.
I need to add another paragraph below the second list item.
- And here’s the third list item.
Blockquotes
The rendered output looks like this:
- This is the first list item.
Here’s the second list item.
A blockquote would look great below the second list item.
- And here’s the third list item.
Code Blocks
Code blocks are normally indented four spaces or one tab. When they’re in a list, indent them eight spaces or two tabs.
The rendered output looks like this:
- Open the file.
Find the following code block on line 21:
- Update the title to match the name of your website.
Images
The rendered output looks like this:
- Open the file containing the Linux mascot.
Marvel at its beauty.
- Close the file.
Lists
You can nest an unordered list in an ordered list, or vice versa.
The rendered output looks like this:
- First item
- Second item
- Third item
- Indented item
- Indented item
- Fourth item
Code
To denote a word or phrase as code, enclose it in backticks (`).
| Markdown | HTML | Rendered Output |
|---|---|---|
At the command prompt, type `nano`. | At the command prompt, type <code>nano</code>. | At the command prompt, type nano. |
Escaping Backticks
If the word or phrase you want to denote as code includes one or more backticks, you can escape it by enclosing the word or phrase in double backticks (``).
| Markdown | HTML | Rendered Output |
|---|---|---|
``Use `code` in your Markdown file.`` | <code>Use `code` in your Markdown file.</code> | Use `code` in your Markdown file. |
Code Blocks
To create code blocks, indent every line of the block by at least four spaces or one tab.
The rendered output looks like this:
Horizontal Rules
To create a horizontal rule, use three or more asterisks (***), dashes (---), or underscores (___) on a line by themselves.
The rendered output of all three looks identical:
Horizontal Rule Best Practices
For compatibility, put blank lines before and after horizontal rules.
| ✅ Do this | ❌ Don't do this |
|---|---|
Try to put a blank line before... | Without blank lines, this would be a heading. |
Links
To create a link, enclose the link text in brackets (e.g., [Duck Duck Go]) and then follow it immediately with the URL in parentheses (e.g., (https://duckduckgo.com)).
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
Adding Titles
You can optionally add a title for a link. This will appear as a tooltip when the user hovers over the link. To add a title, enclose it in parentheses after the URL.
The rendered output looks like this:
My favorite search engine is Duck Duck Go.
URLs and Email Addresses
To quickly turn a URL or email address into a link, enclose it in angle brackets.
The rendered output looks like this:
https://www.markdownguide.org
fake@example.com
Formatting Links
To emphasize links, add asterisks before and after the brackets and parentheses. To denote links as code, add backticks in the brackets.
The rendered output looks like this:
I love supporting the EFF.
This is the Markdown Guide.
See the section on code.
Reference-style Links
Reference-style links are a special kind of link that make URLs easier to display and read in Markdown. Reference-style links are constructed in two parts: the part you keep inline with your text and the part you store somewhere else in the file to keep the text easy to read.
Formatting the First Part of the Link
The first part of a reference-style link is formatted with two sets of brackets. The first set of brackets surrounds the text that should appear linked. The second set of brackets displays a label used to point to the link you’re storing elsewhere in your document.
Although not required, you can include a space between the first and second set of brackets. The label in the second set of brackets is not case sensitive and can include letters, numbers, spaces, or punctuation.
This means the following example formats are roughly equivalent for the first part of the link:
[hobbit-hole][1][hobbit-hole] [1]
Formatting the Second Part of the Link
The second part of a reference-style link is formatted with the following attributes:
- The label, in brackets, followed immediately by a colon and at least one space (e.g.,
[label]:). - The URL for the link, which you can optionally enclose in angle brackets.
- The optional title for the link, which you can enclose in double quotes, single quotes, or parentheses.
This means the following example formats are all roughly equivalent for the second part of the link:
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle 'Hobbit lifestyles'[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> 'Hobbit lifestyles'[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> (Hobbit lifestyles)
You can place this second part of the link anywhere in your Markdown document. Some people place them immediately after the paragraph in which they appear while other people place them at the end of the document (like endnotes or footnotes).
An Example Putting the Parts Together
Say you add a URL as a standard URL link to a paragraph and it looks like this in Markdown:
Though it may point to interesting additional information, the URL as displayed really doesn’t add much to the existing raw text other than making it harder to read. To fix that, you could format the URL like this instead:
In both instances above, the rendered output would be identical:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a hobbit-hole, and that means comfort.
and the HTML for the link would be:
Link Best Practices
Markdown applications don’t agree on how to handle spaces in the middle of a URL. For compatibility, try to URL encode any spaces with %20.
| ✅ Do this | ❌ Don't do this |
|---|---|
[link](https://www.example.com/my%20great%20page) | [link](https://www.example.com/my great page) |
Images
To add an image, add an exclamation mark (!), followed by alt text in brackets, and the path or URL to the image asset in parentheses. You can optionally add a title after the URL in the parentheses.
The rendered output looks like this:
Linking Images
To add a link to an image, enclose the Markdown for the image in brackets, and then add the link in parentheses.
The rendered output looks like this:
Escaping Characters
To display a literal character that would otherwise be used to format text in a Markdown document, add a backslash () in front of the character.
The rendered output looks like this:
* Without the backslash, this would be a bullet in an unordered list.
Characters You Can Escape
You can use a backslash to escape the following characters.
| Character | Name |
|---|---|
| backslash | |
| ` | backtick (see also escaping backticks in code) |
| * | asterisk |
| _ | underscore |
| { } | curly braces |
| [ ] | brackets |
| < > | angle brackets |
| ( ) | parentheses |
| # | pound sign |
| + | plus sign |
| - | minus sign (hyphen) |
| . | dot |
| ! | exclamation mark |
| | | pipe (see also escaping pipe in tables) |
HTML
Many Markdown applications allow you to use HTML tags in Markdown-formatted text. This is helpful if you prefer certain HTML tags to Markdown syntax. For example, some people find it easier to use HTML tags for images. Using HTML is also helpful when you need to change the attributes of an element, like specifying the color of text or changing the width of an image.
To use HTML, place the tags in the text of your Markdown-formatted file.
The rendered output looks like this:
This word is bold. This word is italic.
HTML Best Practices
For security reasons, not all Markdown applications support HTML in Markdown documents. When in doubt, check your Markdown application’s documentation. Some applications support only a subset of HTML tags.
Use blank lines to separate block-level HTML elements like <div>, <table>, <pre>, and <p> from the surrounding content. Try not to indent the tags with tabs or spaces — that can interfere with the formatting.
You can’t use Markdown syntax inside block-level HTML tags. For example, <p>italic and **bold**</p> won’t work.
Take your Markdown skills to the next level.
Learn Markdown in 60 pages. Designed for both novices and experts, The Markdown Guide book is a comprehensive reference that has everything you need to get started and master Markdown syntax.
Get the BookWant to learn more Markdown?
Don't stop now! 😎 Star the GitHub repository and then enter your email address below to receive new Markdown tutorials via email. No spam!
-->Azure DevOps Services | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 - TFS 2015
Important
To view the content available for your platform, make sure that you select the correct version of this article from the version selector which is located above the table of contents. Feature support differs depending on whether you are working from Azure DevOps Services or an on-premises version of Azure DevOps Server, renamed from Team Foundation Server (TFS).
To learn which on-premises version you are using, see What platform/version am I using?
Here you can find some basic Markdown syntax guidance and specific guidance for using Markdown in Azure DevOps features. You can use both common Markdown conventions and GitHub-flavored extensions.
Having the right guidance at the right time is critical to success. Use Markdown to add rich formatting, tables, and images to your project pages, README files, dashboards, and pull request comments.
For additional syntax that's supported for Wiki pages, see Wiki Markdown guidance.
You can provide guidance in the following areas using Markdown:
Note
Rich Markdown rendering in code repositories is supported for TFS 2018.2 and later versions. You can create rich README.md files in the code repositories. The Markdown rendering of the MD files in code repositories supports HTML tags, block quotes, emojis, image resizing, and mathematical formulas. There is parity in Markdown rendering in Wiki and MD files in code.
Note
With TFS 2017.1, welcome pages, the Markdown widget on team dashboards, and the Definition of Done on Kanban boards no longer supports file links in their Markdown. As a workaround, you can include your file link as text in the Markdown.
Important
Markdown Language Syntax Cheatsheet
Not all Markdown syntax is supported across all features. Each section in this article identifies the features the syntax is supported with the Supported in line.
Headers
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Structure your comments using headers. Headers segment longer comments, making them easier to read.
Start a line with a hash character # to set a heading. Organize your remarks with subheadings by starting a line with additional hash characters, for example ####. Up to six levels of headings are supported.
Example:
Result:
Paragraphs and line breaks
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Make your text easier to read by breaking it up with paragraphs or line breaks.
In pull request comments, select Enter to insert a line break, and begin text on a new line.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In pull request comments, select Enter to insert a line break, and begin text on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two consecutive line breaks to begin a new paragraph.
In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.

Example - pull request comment:
Result:Add lines between your text with the Enter key.This spaces your text better and makes it easier to read.
Example - Markdown file or widget:
Result:
Add two spaces before the end of the line.
Space is added in between paragraphs.
Blockquotes
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Quote previous comments or text to set the context for your comment or text.
Quote single lines of text with > before the text. Use many > characters to nest quoted text.Quote blocks of lines of text by using the same level of > across many lines.
Example:
Result:
Horizontal rules
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
To add a horizontal rule, add a line that's a series of dashes ---. The line above the line containing the --- must be blank.
Example:
Result:
above
below
Emphasis (bold, italics, strikethrough)
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
You can emphasize text by applying bold, italics, or strikethrough to characters:
- To apply italics: surround the text with an asterisk
*or underscore_ - To apply bold: surround the text with double asterisks
**. - To apply strikethrough: surround the text with double tilde characters
~~.
Combine these elements to apply emphasis to text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text. Within a wiki page in TFS 2018.2 and later versions, you can use the HTML <u> tag to generate underlined text. For example, <u>underlined text</u> yields underlined text.
Note
There is no Markdown syntax that supports underlining text.
Example:
Result:
Use emphasis in comments to express strong opinions and point out corrections
Bold, italicized textBold, strike-through text
Supported in: Pull Requests | README files | Wikis
Highlight suggested code segments using code highlight blocks.To indicate a span of code, wrap it with three backtick quotes (```) on a new line at both the start and end of the block. To indicate code inline, wrap it with one backtick quote (`).
Note
Code highlighting entered within the Markdown widget renders code as plain preformatted text.
Example:
Result:
Example:
Result:

To install the Microsoft Cross Platform Build & Release Agent, run the following command: $ sudo npm install vsoagent-installer -g.
Within a Markdown file, text with four spaces at the beginning of the line automatically converts to a code block.
Set a language identifier for the code block to enable syntax highlighting for any of the supported languages in highlightjs, version v9.10.0.
Additional examples:
Tables
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
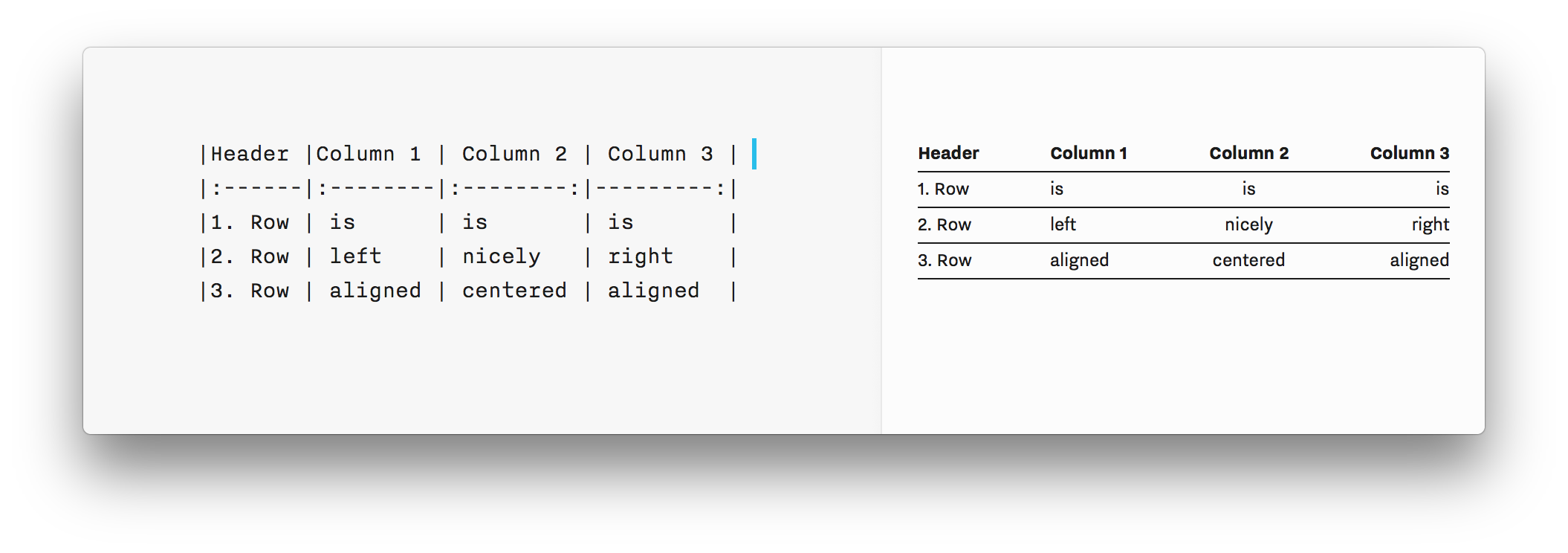
Organize structured data with tables. Tables are especially useful for describing function parameters, object methods, and other data that havea clear name to description mapping. You can format tables in pull requests, wiki, and Markdown files such as README files and Markdown widgets.
- Place each table row on its own line
- Separate table cells using the pipe character
| - The first two lines of a table set the column headers and the alignment of elements in the table
- Use colons (
:) when dividing the header and body of tables to specify column alignment (left, center, right) - To start a new line, use the HTML break tag (
<br/>) (Works within a Wiki but not elsewhere) - Make sure to end each row with a CR or LF.
- A blank space is required before and after work item or pull request (PR) mentions inside a table cell.
Example:
Result:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 second line of text |
Lists
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
Organize related items with lists. You can add ordered lists with numbers, or unordered lists with just bullets.
Ordered lists start with a number followed by a period for each list item. Unordered lists start with a -. Begin each list item on a new line. In a Markdown file or widget, enter two spaces before the line break to begin a new paragraph, or enter two line breaks consecutively to begin a new paragraph.
Ordered or numbered lists
Example:
Result:
- First item.
- Second item.
- Third item.
Bullet lists
Example:
Result:
- Item 1
- Item 2
- Item 3
Nested lists
Example:
Result:
- First item.
- Item 1
- Item 2
- Item 3
- Second item.
- Nested item 1
- Nested item 2
- Nested item 3
Links
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis

Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
In pull request comments and wikis, HTTP and HTTPS URLs are automatically formatted as links. You can link to work items by entering the # key and a work item ID, and then choosing the work item from the list.
Avoid auto suggestions for work items by prefixing # with a backslash (). This action can be useful if you want to use # for color hex codes.
In Markdown files and widgets, you can set text hyperlinks for your URL using the standard Markdown link syntax:
When linking to another Markdown page in the same Git or TFVC repository, the link target can be a relative path or an absolute path in the repository.
Supported links for Welcome pages:
- Relative path:
[text to display](/target.md) - Absolute path in Git:
[text to display](/folder/target.md) - Absolute path in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Supported links for Markdown widget:
- URL:
[text to display](http://address.com)
Supported links for Wiki:
- Absolute path of Wiki pages:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Note
Links to documents on file shares using file:// aren't supported on 2017.1 and later versions. This restriction has been implemented for security purposes.
For information on how to specify relative links from a Welcome page or Markdown widget, see Source control relative links.
Example:
Result:
Source control relative links
Links to source control files are interpreted differently depending on whether you specify them in a Welcome page or a Markdown widget. The system interprets relative links as follows:
- Welcome page: relative to the root of the source control repository in which the welcome page exists
- Markdown widget: relative to the team project collection URL base
For example:
| Welcome page | Markdown widget equivalent |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Anchor links
Within Markdown files, anchor IDs are assigned to all headings when rendered as HTML. The ID is the heading text, with the spaces replaced by dashes (-) and all lower case. In general, the following conventions apply:
- Punctuation marks and leading white spaces within a file name are ignored
- Upper case letters are converted to lower
- Spaces between letters are converted to dashes (-).
Example:
Result:
The syntax for an anchor link to a section...
The ID is all lower case, and the link is case-sensitive, so be sure to use lower case, even though the heading itself uses upper case.
You can also reference headings within another Markdown file:
In wiki, you can also reference heading in another page:
Images
Supported in: Markdown widget | Pull Requests | README files | Wikis
Supported in: Markdown widget | Pull Requests | README files
To highlight issues or make things more interesting, you can add images and animated GIFs to the following aspects in your pull requests:
- Comments
- Markdown files
- Wiki pages
Use the following syntax to add an image:
The text in the brackets describes the image being linked and the URL points to the image location.Example:
Result:
The path to the image file can be a relative path or the absolute path in Git or TFVC, just like the path to another Markdown file in a link.
Relative path:
Absolute path in Git:
Absolute path in TFVC:
Resize image:
IMAGE_URL =WIDTHxHEIGHTNote
Be sure to include a space before the equal sign.
- Example:
 - It's also possible to specify only the WIDTH by leaving out the HEIGHT value:
IMAGE_URL =WIDTHx
- Example:
Checklist or task list
Supported in: Pull Requests | Wikis
Lightweight task lists are great ways to track progress on a list of todos as a pull request creator or reviewer in the PR description or in a wiki page. Select the Markdown toolbar to get started or apply the format to selected text.
You can Use [ ] or [x] to support checklists. Precede the checklist with either -<space> or 1.<space> (any numeral).
Example - Apply the task list Markdown to a highlighted list
After you've added a task list, you can check the boxes to mark items as completed. These actions are expressed and stored within the comment as [ ] and [x] in Markdown.
Example - Format a list as a task list
Result:
Note
A checklist within a table cell isn't supported.
Supported in: Pull Requests | Wikis
In pull request comments and wiki pages, you can use emojis to add character and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Supported in: Pull Requests
In pull request comments, you can use emojis to add characters and react to comments in the request. Enter what you're feeling surrounded by : characters to get a matching emoji in your text. The full set of emojis are supported.
Example:
Result:
To escape emojis, enclose them using the ` character.
Example:
Result:
:smile::):angry:
Github Markdown Guide
Ignore or escape Markdown syntax to enter specific or literal characters
Supported in: Definition of Done | Markdown widget | Pull Requests | README files | Wikis
Supported in: Definition of Done | Markdown widget | Pull Requests | README files
Supported in: Definition of Done | Markdown widget | README files
| Syntax | Example/notes |
|---|---|
To insert one of the following characters, prefix with a
| Some examples on inserting special characters: Enter Enter Enter Enter Enter Enter Enter |
Supported in: Pull Requests | README files | Wikis
In pull request comments and wiki pages, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field or wiki page edit experience. You can also select the paperclip in the upper right of the comment box or the format pane in wiki page.
In pull request comments, you can attach files to illustrate your point or to give more detailed reasoning behind your suggestions. To attach a file, drag and drop it into the comment field. You can also select the paperclip in the upper right of the comment box.
Note
Attachments in pull requests is available with TFS 2017.1 and later versions.
If you have an image in your clipboard, you can paste it from the clipboard into the comment box or wiki page and it renders directly into your comment or wiki page.
Attaching non-image files creates a link to the file in your comment. Update the description text between the brackets to change the text displayed in the link.Attached image files render directly into your comment or wiki pages. After you save or update a comment or wiki page with an attachment, you can see the attached image and can select links to download attached files.
Attachments support the following file formats.
| Type | File formats |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql) - Note: Code attachments aren't permitted in PR comments |
| Compressed files | ZIP (.zip) and GZIP (.gz) |
| Documents | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc and .docx), Excel (.xls, .xlsx and .csv), and Powerpoint (.ppt and .pptx), text files (.txt), and PDFs (.pdf) |
| Images | PNG (.png), GIF (.gif), JPEG (both .jpeg and .jpg), Icons (.ico) |
| Visio | VSD (.vsd and .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Note
Not all file formats are supported within pull requests, such as Microsoft Office Message (.msg) files.
Mathematical notation and characters
Supported in: Pull Requests | Wikis
Both inline and block KaTeX notation is supported in wiki pages and pull requests. The following supported elements are included:
- Symbols
- Greek letters
- Mathematical operators
- Powers and indices
- Fractions and binomials
- Other KaTeX supported elements
To include mathematical notation, surround the mathematical notation with a $ sign, for inline, and $$ for block, as shown in the following examples:
Note
This feature is supported within Wiki pages and pull requests for TFS 2018.2 or later versions.
Example: Greek characters
Result:
Example: Algebraic notation
Result:
Example: Sums and Integrals
Result:
Related articles
